Para quienes trabajamos en el mundo online, es común requerir de los servicios de Desarrolladores Web, que son los profesionales que se dedican a las labores técnicas en la creación de sitios o portales en Internet. Es por eso que si vas a contratar a una persona para que ejecute este tipo de labor, o si tú eres precisamente esa persona porque te dedicas al desarrollo web, es importante que conozcas las 9 habilidades que debe tener un Desarrollador Web para considerarlo como un profesional completo en este ámbito.
Si eres un desarrollador web te invito a que hagas el siguiente ejercicio en la medida en que leas este artículo, para cada habilidad citada abajo, colócate una puntuación de 0 a 10, donde 0 es la falta total de la habilidad y 10 es el conocimiento aplicado total de la misma (no solo teórico). Al final del artículo sabrás por qué te he pedido que hagas esto. Ok, Ahora comencemos.
A continuación cito estas 9 habilidades y las describo brevemente:
- Manejo de la Sintaxis: Cuando se habla de sintaxis en el área de desarrollo, nos referimos al conocimiento que se tiene para la correcta escritura de las líneas de programación en los lenguajes correspondientes. En el caso de la web se manejan diversos lenguajes de programación tales como PHP, Ruby (On Rails), JSP, ASP, Node.JS, JavaScript, entre otros. Pues bien, la idea es que el Desarrollador Web sea capaz de escribir el código fuente de sus programas de la forma correcta, sin dejar fallas en el camino, y optimizando el código para que se haga la mayor cantidad de funciones posibles con la menor cantidad de líneas de programación. Esto se logra conociendo muy bien el lenguaje de programación y las reglas de sintaxis que se utilizan en el mismo. En este sentido es común que un programador con poca experiencia tenga múltiples errores de sintaxis olvidando algunos signos delimitadores del código, como el uso de comillas simples o dobles (“” o ‘’), uso del signo de punto y coma (;), y así sucesivamente. A su vez, el desarrollador web debe conocer con mucho nivel de detalle, todas las funciones o comandos de programación de dicho lenguaje, de tal forma que use los comandos correctos para los programas que cree, buscando además optimizar el código.
- Capacidad de Maquetación: A diferencia de los sistemas de uso local en las empresas, los desarrollos web por lo general implican diseñar interfaces en pantalla que son mostradas a través de Internet al público en general, o que, aunque sean de uso interno, requieren del diseño de una interfaz gráfica adecuada para ser mostrada a través de un navegador (ej. Chrome, Firefox, etc.). Esto es lo que se conoce con el nombre de Front-End, y el diseño de estos “layouts” (perdón por los anglicismos) en pantalla, es lo que se denomina como “Maquetación”. Un desarrollador web debe conocer las herramientas técnicas que le permitan manejar muy bien la maquetación, dentro de las que se encuentra el uso de los estándares de CSS, HTML, Frameworks de JavaScript (ej. JQuery, Angular, etc.) en sus versiones más recientes (ej. CSS3, HTML5, etc.).
- Capacidad de Integración: Muchos profesionales recién graduados en el área de programación piensan que su trabajo será siempre crear código fuente desde cero para aplicaciones totalmente nuevas con las tecnologías más recientes, y resulta que en la mayoría de los casos lo que tendrán que hacer es trabajar con aplicaciones ya existentes desarrolladas por terceros, para las cuales se requiere realizar modificaciones o adaptaciones a nuevas funciones. Esto se conoce como Integración. Cuando un desarrollador se enfrenta a esta realidad, si no está bien preparado para entender los programas hechos por otras personas, se queda trancado en el asunto y hay quienes “tiran la toalla” y renuncian. De hecho, el uso de código “legacy” (legado) es normal para empresas que tienen gran cantidad de desarrollos de software propios bajo los cuales han evolucionado las mismas y que no es tan fácil de desechar. Un excelente desarrollador web debe ser capaz de leer el código creado por terceros (no importa cuán espagueti haya sido hecho), y poder generar los cambios que se requieran y/o crear nuevos desarrollos que se “conecten” o “integren” con el mismo.
- Programación del Backend: Cuando se crean desarrollos de programas que realizan cálculos o funciones que no se manejan directamente en pantalla, sino que se ejecutan a nivel del servidor, se dice que dicho desarrollo es de “Backend”. Cuando hablamos de tener una excelente capacidad de desarrollar aplicaciones de “backend” nos referimos al hecho de que la persona maneje muy bien el diseño y la implantación de los algoritmos y la lógica de programación para la creación óptima de los programas asociados. Un desarrollador web que domine el backend conoce como manejar procesos recurrentes, árboles de decisiones, ciclos, entre otras funciones típicas de la programación pura y dura. Cuando un desarrollador web conoce bien cómo programar el backend y no puede dormir, en lugar de contar ovejitas, crea un algoritmo que las cuente solas ;-).
- Diseño de Bases de Datos: En los desarrollos actuales, saber crear código de programación sin saber cómo diseñar y estructurar correctamente una base de datos, es como cuando se tiene un vehículo pero no tiene ruedas ni gasolina. Nada haces con crear el mejor algoritmo resuelto con el código de programación más óptimo, si tu base de datos es un desastre a nivel de su diseño y de su indexación. Cuando decimos que un desarrollador web debe tener una excelente capacidad para manejar bases de datos, no solo nos referimos a las funciones básicas del lenguaje (ej. SQL) sino a sus funciones más avanzadas como el manejo de uniones (Joins), llamados recurrentes y disparadores (triggers), creación de Procedimientos de Almacenaje (Store Procedures), e inclusive a la conexión de bases de datos remotas desde un servidor en la nube hasta servidores locales en múltiples tipos de motores tales como MySQL, SQL Server, PostgreSQL, Sybase, Oracle, ODBC, Maria DB, Mongo DB, entre otros.
- Análisis de Fallas: Cuando eres un desarrollador web tienes que crear código propio o integrar con código de terceros y si hay algo en común en ambos casos es que se presentarán fallas. La capacidad de Analizar las Fallas adecuadamente se conoce como Debuggin (Depuración). A su vez, la capacidad de emular situaciones de campo se conoce como Testing (Pruebas/Simulación). Ccuando las cosas comienzan a comportarse mal y no producen los resultados deseados, debes conocer como depurar el código tanto a nivel de Back End como a nivel de Front End, y en ambos casos se usan herramientas diferentes. Los desarrolladores web con poca experiencia sufren mucho para conseguir las fallas. Esto se debe a que no tienen buenas prácticas para los procesos de debuggin y/o testing. Para que seas un buen desarrollador web debes estudiar los diversos métodos para hacer depuración del código, desde el manejo de funciones de “echo” para mostrar en pantalla el valor de una variable o una bandera que indique que el programa pasó por una rama determinada, hasta la configuración de las variables de manejo de errores del propio servidor web, pasando además por el uso de Frameworks de gestión de testing y el manejo de la consola en el navegador que te permite depurar también el código html, css, etc. Saber programar bien comienza por saber depurar bien lo que programas. De lo contrario serás un programador muy ineficiente.
- Manejo de Servidores: Crear una excelente aplicación web para luego instalarla en un servidor inadecuadamente configurado y mantenido es como comprar un vehículo nuevo y lanzarlo por un barranco. La mayoría de los desarrolladores web novatos no tienen ni idea de cómo se administra un servidor en Internet. Es por esto que muchos programadores crean aplicaciones web que no están diseñadas correctamente para su escalación a nivel de las plataformas de hardware donde operarán. Cuando hablamos de aplicaciones en internet debemos conocer las diferencias que existen en aspectos tales como la Escalabilidad, el Rendimiento, la Disponibilidad, la Eficiencia y la Optimización. Los “bichos raros” que se “fuman las lumpias” (comida china en forma de tabaco grueso), para configurar y gestionar servidores son denominados “SysAdmins”. Pues bien, un desarrollador web que quiera ser un excelente profesional debe aprender cómo administrar un servidor tanto en ambientes de desarrollo como en ambientes de producción con manejo de altas cargas, ataques, y todo lo demás que implica tener “vivo” a uno o varios servidores en la nube. Esto es lo que se ha denominado como un “Devop” (Desarrollador con capacidad de Operaciones). Ya es tiempo de que dejes de ver a los SysAdmins como los bichos que saben de las entrañas de los servidores y te conviertas en uno de ellos.
- Manejo de Plataformas: Si las ruedas ya están inventadas, ¿para qué te vas a poner a inventarlas tú?. Bueno, con esto nos referimos al hecho de que en Internet ya existen gran cantidad de aplicaciones web creadas bajo el concepto de Código de Fuente Abierto con Libre Distribución y Uso, llámese, Open Source con licencias GNU/GPL o sus equivalentes. Un buen desarrollador web debería tener la capacidad de analizar las plataformas Open Source ya existentes y verificar cuáles le podrían ayudar a manejar su proyecto de la mejor forma posible en el menor tiempo posible. Hoy en día existen plataformas de Open Source para “casi cualquier cosa”. Unas mejores y otras peores, pero siempre le ayudarán a salir del atolladero (o “sacar las patas del barro” para los entendidos) en sus proyectos en Internet. Claramente, si el desarrollador no adquiere las demás habilidades, tales como la de Integración y la de Análisis de Fallas, seguramente esto le puede costar mucho trabajo. A su vez, existen empresas que proveen servicios en línea basados en APIs o Web Services que también pueden ser usadas para darle “poder” a nuestros desarrollos y que también se deben considerar.
- Conocimiento de la Infraestructura IT: Imagínate un desarrollador web que es muy bueno en las habilidades citadas hasta ahora pero que no tiene ni idea de cómo resolver un problema cuando se le “”cae” Internet o cuando se le “cuelga” la máquina. Hay un dicho que dice que “el llanero es del tamaño del compromiso que se le presenta”, y otro que dice, “macho que se respeta no deja que eso le pase”. Pues bien, si eres un desarrollador y no sabes cómo armar y desarmar tu computador (ordenador para nuestros amigos de la madre tierra, España), con los ojos tapados y con las manos hacia atrás, estas “apuntando fuera del perol”, o estás desubicado cuando menos. Un buen desarrollador web que se respete sabe cómo “ponchar” un conector RJ-45 para crear un cable de red, cómo configurar un wifi, cómo configurar un router, cómo analizar una falla de conectividad, cómo formatear un disco, cómo crear particiones, trabajar con múltiples sistemas operativos, crear máquinas virtuales y pare de contar.
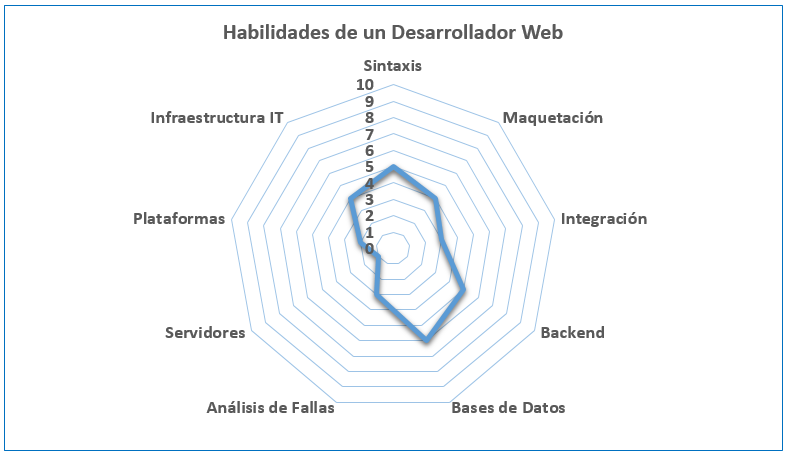
Ok. Si has leído todo lo anterior y me hiciste caso de colocarle el puntaje de 0 a 10 a tus habilidades, ahora te invito a hacer un Gráfico Poligonal que tenga como ejes a las habilidades que he citado y en los cuales coloques tus valores personales. Podrías entonces crear algo como lo que ves en la siguiente imagen:
La idea de este gráfico es que, para que seas un Desarrollador Web “trigaláctico” (dícese de aquel desarrollador web que conquistó los confines del universo), tu polígono deberá acercarse a ser un círculo con radio de 10 (o un nonágono para los perfeccionistas).
Como ves en el ejemplo, hemos colocado puntajes intermedios para el caso típico de un desarrollador web con poca experiencia que parece que conoce de bases de datos, backend, un poco de sintaxis, una pizca de integración, y así lo demás, pero que claramente en el área de servidores está “frito”.
El desafío es entonces que te esfuerces para nivelar tu polígono y llegar a ser un desarrollador web de los realmente buenos.
Que la fuerza te acompañe. Un abrazo …
Post Data: Si conoces a uno que cumpla con todo lo anterior, dile que me llame 😉



Muy buen artículo mi colega. Bien detallado y al mismo tiempo resumido. Felicidades!!!
Gracias. Me alegra saber que el Blog es útil.